02 Learn Professional WordPress Theme Development with Code and Tutorial Video
02 Learn Professional WordPress Theme Development with Code and Tutorial Video
How to Create WordPress Theme ye aik aisa sawal hai jo theme development k lye sb sy pehla sawal yahi mind mein aata hai or WordPress Development mein searching shuru ho jati hai. Hum b isi silsiley ko ly ker aagey ki traf chl rahey hein.Pichley lecture mein hum ny WordPress Setup Develop kerna seekha tha. WordPress Server Hosting k lye localhost xampp k sath WordPress installation on xampp k sath for coding for theme design k lye Sublime ko install kia tha. ab isi sy agy aj k lecture mein hum WordPress theme structure mein files create karen gy.
Click and know about What is WordPress? A Simple Introduction for Beginners
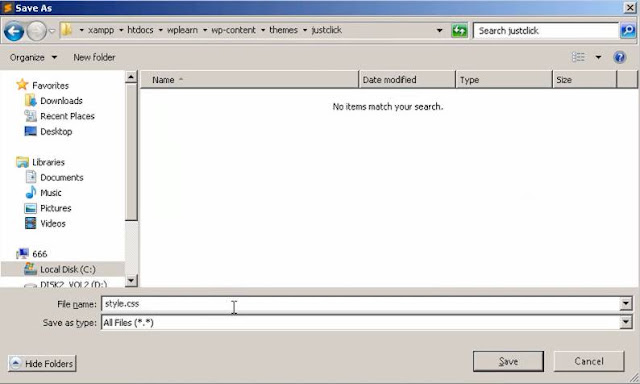
WordPress Theme Development ko agey continue kertay huye hum apna text editor open karen gy and new file create karein gy. is file ko hum WP-CONTENT folder mein Style.CSS k naam sy save ker den gy.
Main Stylesheet (Style.css) Basic Structure with Example :
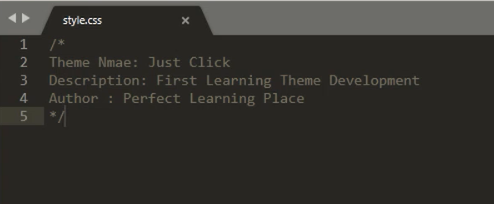
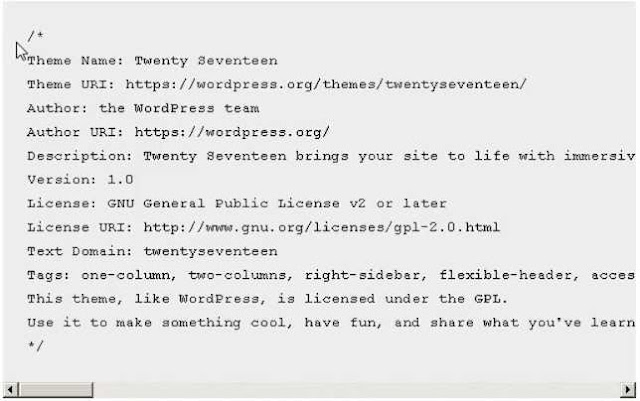
Style.CSS file k baarey mein jaisa k pehlay btya tha k is mein konsi information dena lazmi hai. File k shuru mein a Comment Sign " (/*)" lga ker metadata dena hota hai. sab se pehlay theme name, Description, Author Name, Website Name or Web Address and Theme Version mention kernay k baad Comment Section ko close ker dia.Style.css k header part ki example aisey hoti hai.
/*
Theme Name: Tutorial Markaz
Theme URI:
Author: Asim Mehmood
Author URI:
Description: Tutorial Markaz a brand name of Urdu Video Tutorials on Blogger, Adsense, Make Money, Web Development, Web Designing, SEO And Computer Tips, where you can learn WordPress Theme Development from scratch, Bootstrap , Css and Web Development related advanced skills even more, Computer and technology related huge tips in Urdu Hindi Language.Version: 1.0Text Domain: Tutorial MarkazTags:*/

INDEX.PHP Basic Structure with Example :
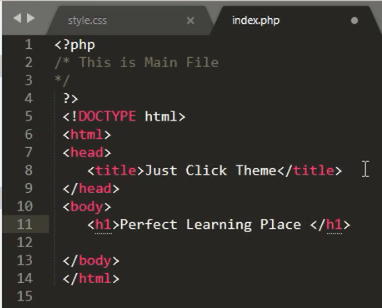
Is k bad hum next file create karen gy or isey WP-Content folder mein he INDEX.PHP k naam se save ker den gy. Is file k ander start mein PHP sign open karen gy and nechay comment section bana ker is mein filhal kuch b likh ker save ker den.Example:
<?php/* This is Main File*/
Yeh likhney k baad hum mzeed phir is mein comment section off kernay k baad HTML Simple Markup bna detay hein.
<html<head><Title> First Theme </title></head><body><h1>First Theme Development</h1></body></html>
Metadata Complete Informative Source:
Metadata complete information k lye developer.wordpress.org website open karen or yahan ap ko 2 types ki documentation nazar Aye gi.
- Themes
- Plugins
in mein se ap Develop Theme open kernay k bad apney samney WordPress Theme Handbook dekh rahey hn gy jis mein A to Z sb kuch btaya hua hai. yahan se bohat kuch samjh nahi aye ga magar yahan sy basics ko lazmi seekhnay ki koshish karen or practice k sath seekhein tb ap ko ye bohat easay b lagti jaye gi or samjh b aati jaye gi.
Theme Handbook Left side sy Main Style Sheet per click karen tou ap ko complete metadata mil jaye ga jissey ap copy ker k STYLESHEET.CSS file mein paste ker k us mein changes ker saktey hein. Iss ka sb se brra faida yeh ho ga k ap ko itni asaani sy Advance and Standard metadata mil jaye ga or lists Tags b sath mein mojood hn gy.
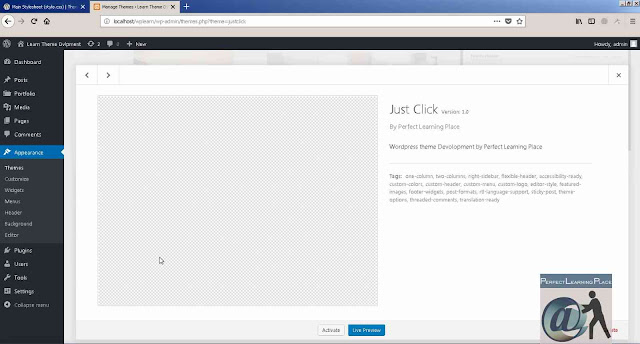
issey done kernay k bad ap WordPress Dashboard sey theme active karen and new site ko open in new tab k sath open karen. ap dekhen gy k samney wohi structure milley ga jo ap ny INDEX.PHP mein dia tha (Title, H1).
Ab jo site hamarey samney open hai is mein abhi kuch b nazar nahi aye ga q k abhi iss mein koi kaam nahi kia or ab sara magic of WordPress Theme Development issi k ander hogi jissey hum files k andar se yahan tak pohnchayen gy or WP Standard Theme Create karen gy.
Is lecture ko yahi per khatam kartey hein. is lecture ki tutorial video jis mein step by step lecture related sb kuch ker k dikhaya smjhaya or sikhaya gya hai ussey dekhen samjhen practice karen .
I hope you have got a lot of guidance from this article.
If you want to become a fully creative professional theme developer, then follow all the lectures in this course. Videos from Basic to Advance Level from this course will also be included with every lecture so that you have no problem.
You must give your opinion about this article in the comment box.
And do not forget to share this article.
02 Learn Professional WordPress Theme Development with Code and Tutorial Video
 Reviewed by Tutorial Markaz
on
Tuesday, October 30, 2018
Rating:
Reviewed by Tutorial Markaz
on
Tuesday, October 30, 2018
Rating:
 Reviewed by Tutorial Markaz
on
Tuesday, October 30, 2018
Rating:
Reviewed by Tutorial Markaz
on
Tuesday, October 30, 2018
Rating:











I loved your blog. Really thank you! Will read on...wordpress error the site is experiencing technical difficulties
ReplyDeleteVery easily this site will most likely undoubtedly perhaps end up being popular including numerous weblogs individuals, because of its painstaking content pieces or possibly views. Web Development
ReplyDeleteVery useful post. This is my first time i visit here. I found so many interesting stuff in your blog especially its discussion. Really its great article. Keep it up. 網頁設計公司
ReplyDeleteReally impressed! Everything is very open and very clear clarification of issues. It contains truly facts. Your website is very valuable. Thanks for sharing. Professional Website Design
ReplyDeleteThanks for sharing this useful content. Hire SEO expert to boost your website rank on search results pages.
ReplyDeleteHire Seo Expert
hire seo expert services
app development services one stop solution for all your digital needs We understand the expectations of the businesses of today, thus providing efficient and reliable services that involve the latest trends in technology is our priority. Get Started Brands we work with Previous Next Our Expertise Website Design Your business’ website is the backbone of its internet-based presence.
ReplyDelete